Google Reader — один из самых простых и удобных в использовании rss – ридеров. С помощью него мы можем получать и структурировать информацию из многих источников, вроде бы идеальный сервис, но как мы знаем, в любой программный продукт можно добавить что – то авторское и полезное. Чем мы сейчас и займемся, а помогут нам в этом специальные пользовательские скрипты User Js.
Google Reader — один из самых простых и удобных в использовании rss – ридеров. С помощью него мы можем получать и структурировать информацию из многих источников, вроде бы идеальный сервис, но как мы знаем, в любой программный продукт можно добавить что – то авторское и полезное. Чем мы сейчас и займемся, а помогут нам в этом специальные пользовательские скрипты User Js.
Что такое User Js? Это специальные пользовательские скрипты, применяемые во всех браузерах. Данные скрипты позволяют изменять пользовательский функционал онлайн сервиса по своему усмотрению, то есть позволяют запускать функционал скрипта на определенных сайтах. При этом Вам не потребуется каких – то специальных знаний или умений, руководств по использованию User Js полно в интернете, а функции данного скрипта применительно к онлайн – сервису Google Reader мы рассмотрим в данной статье.
Для того, чтобы начать добавлять новые функции в онлайн сервис Google Reader Вам потребуется сначала установить скрипты User Js. Для тех кто использует Google Chrome ничего дополнительного, помимо скрипта, устанавливать не нужно. Просто нажимаем на соответствующую ссылку и устанавливаем сам скрипт. Для тех кто использует Mozilla Firefox перед установкой скрипта User Js придется поставить расширение Grease Monkey. А если Вы используете Оперу, то Вам нужно будет проделать следующие действия:
1) Скачать скрипт. Для этого нажимаете правой кнопкой на ссылку скрипта и выбираете сохранить связанное содержимое. Сохраняете файл с расширением .js в любую папку.
2) Открываете браузер Опера, переходите в Инструменты -> Дополнительно -> Содержимое -> Параметры Java Script -> Параметры Java Script -> ать и далее указываете папку с сохраненным скриптом User Js.
4) Скрипт установлен, теперь Вам остается лишь перезагрузить браузер.
Итак, с тем что такое User Js и как его установить мы разобрались, теперь переходим непосредственно к тому, как применить это все к нашему Google Reader.
Фильтрация сообщений
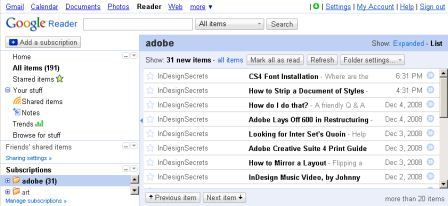
Бывает так, что Вам не хочется читать определенные темы из тех Фидов, которые Вы добавили в свой Reader. Удалять какой – то ресурс из ленты фидов – не самый лучший вариант, вдруг на ресурсе появится еще что – то интересное? Остается одно, отфильтровать сообщения наших фидов. Скачиваем скрипт Google Reader Filter, устанавливаем и видим, что в правом верхнем углу сервиса Google Rader появилась новая кнопочка. Нажимаем на эту кнопочку и видим окошечко, разделенное на две части. Слева вводим темы материалов, которые в данный момент не интересны, справа интересные в данный момент темы. В результате этих манипуляций все сообщения, содержащие слова и выражения из левой колонки будут отображаться серым, почти невидимым цветом, а из правой, наоборот подсвечиваются. Таким образом мы можем выбрать интересные для нас сообщения.
Оставляем только нужные в данный момент сообщения
Функционал Google Reader позволяет нам отметить все сообщения либо как прочитанные, либо отметить сообщения, основываясь на дате поста (день, неделя, месяц и т.д.). Но это не очень удобно. Обращаемся к функционалу User Js, скачиваем скрипт Mark Selected Items as Read и получаем возможность сделать прочитанным любой материал. Возле каждого сообщения появляется окошечко, тыкнув на которое можно отметить неинтересный материал (как в почтовых сервисах). То есть при чтении ридера можно по заголовкам отмечать неинтересные в данный момент материалы и получать только нужную информацию.
Удобное чтение отфильтрованного материала
После того, как все ненужное и неинтересное было отфильтровано можно приступать непосредственно к удобному чтение материалов. В этомнам поможет один прекрасный User Js скрипт Preview Enhanced, with Instapaper Text, позволяющий создать в конце статьи две очень полезные ссылки: Preview и Instapaper Preview. Благодаря этим ссылкам мы можем получить полный текст записи даже в том случае, если источник отдает только анонс материала. То есть конопчка отвечает за предоставление текста в первозданном виде, а Instapaper Prewiew за текст в удобном для чтения виде. Скрипт также позволяет настраивать вид и размер текста полностью под себя и свои требования.
В общем вот такие вот интересные функции могут нам предложить скрипты User Js. Надеюсь. Что данная статья помогла Вам более эффективно работать с информацией.
 Steepbend.ru Интернет технологии, бизнес, блоггинг, стартапы, советы
Steepbend.ru Интернет технологии, бизнес, блоггинг, стартапы, советы